Редактирование шаблона в онлайн-конструкторе
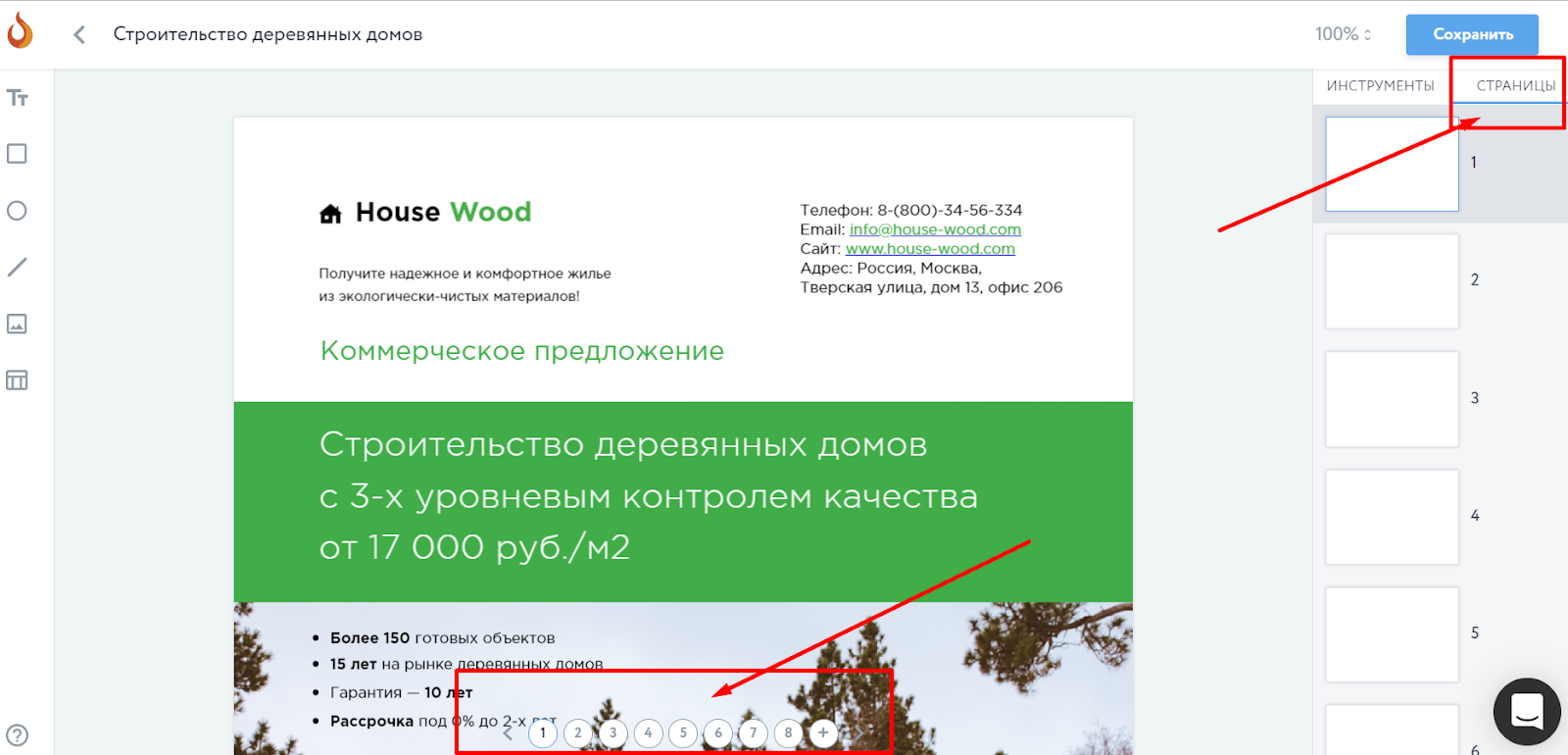
Для редактирования страниц перейдите во вкладку «Страницы» в правой верхней части экрана. Тут отображается весь список страниц, его еще можно увидеть внизу.

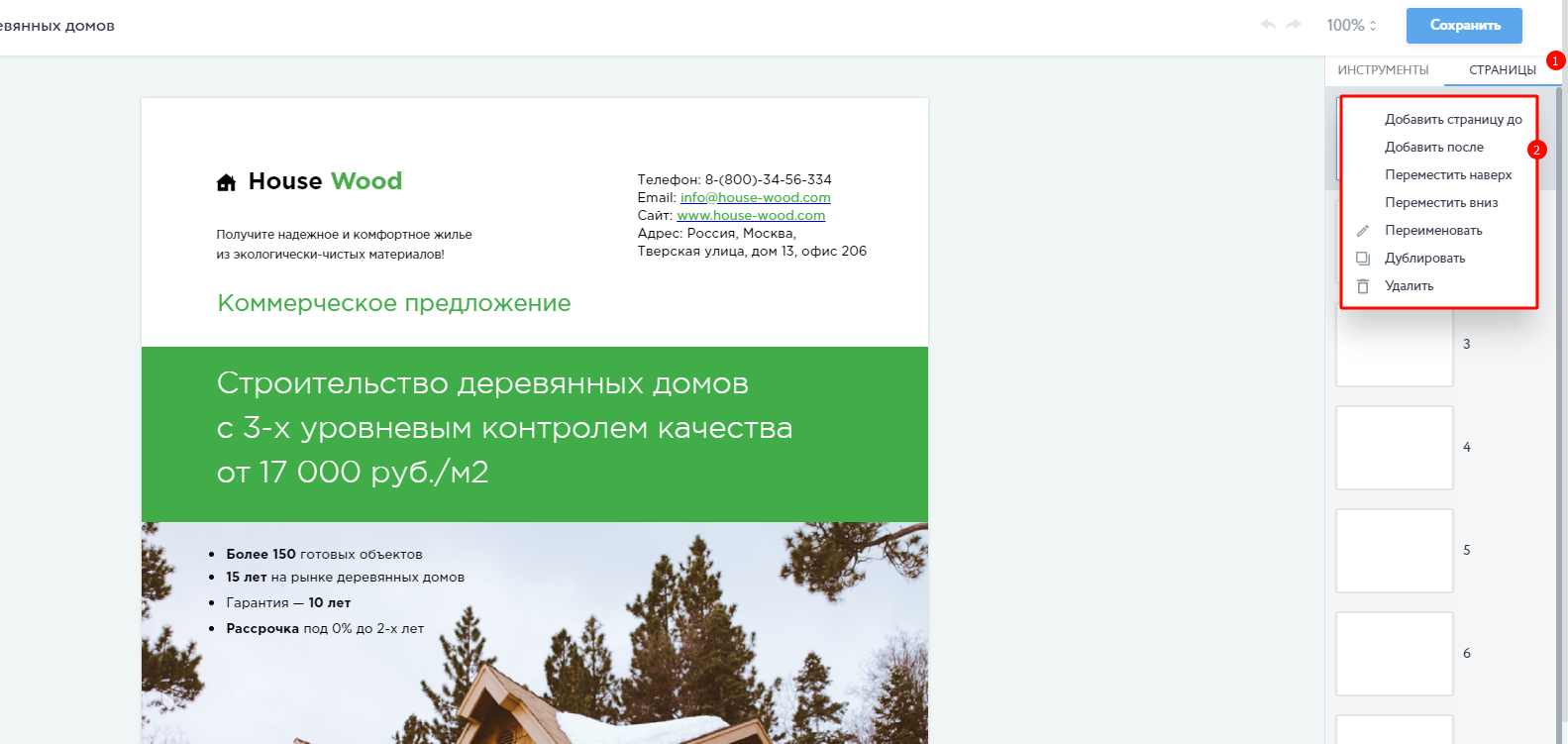
Нажмите правой клавишей мыши на нужный слайд, чтобы открыть свойства.

В меню с возможностями доступно:
- Добавление страниц (До/После страницы)
- Удаление страниц
- Перемещение страниц (вниз/навверх)
- Переименовать страницу
- Дублировать (сделать копию)
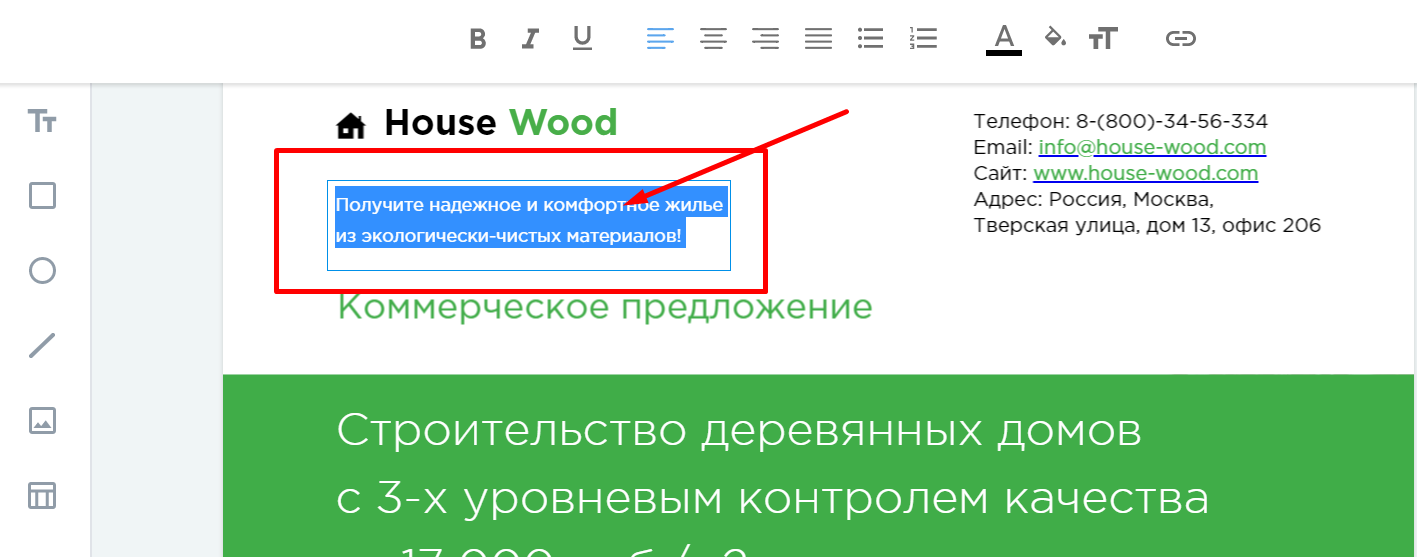
Чтобы отредактировать текст, кликните два раза левой кнопкой мыши на нужный текстовый блок.

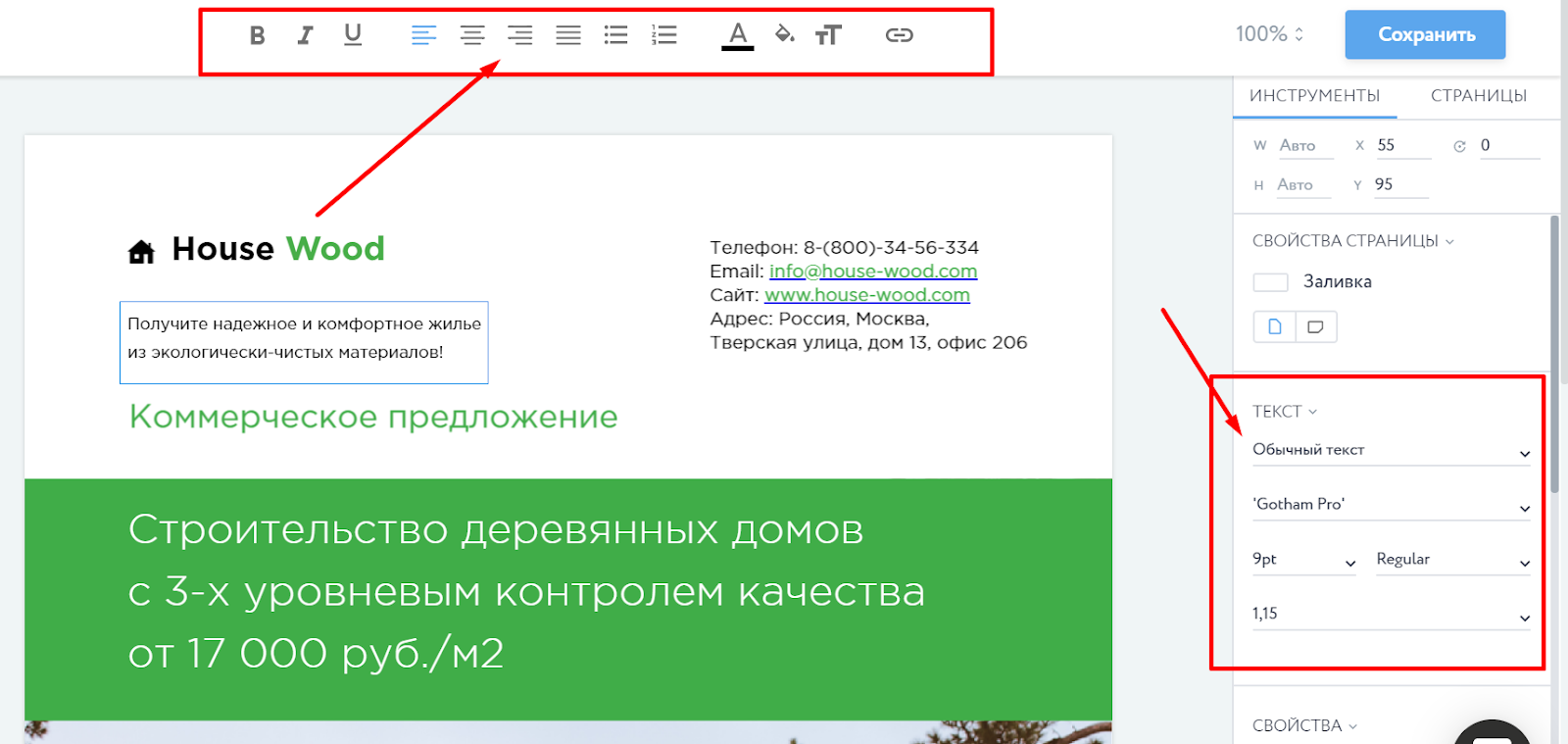
Для форматирования текста есть две панели управления текстом: в верхней и в правой частях экрана.

В правой панели можно настроить:
- Тип заголовка
- Шрифт
- Размер шрифта
- Начертание шрифта (Толщину)
- Межстрочный интервал
В верхней панели:
- Жирность
- Курсив
- Подчеркнутый текст
- Выравнивание (слева, по центру, справа, по ширине)
- Список
- Нумерованный список
- Цвет текста
- Размер текста
- Фон под текстом (заливка)
- Ссылка
Чтобы добавить новый элемент кликните один раз левой кнопкой мыши на интересующий элемент из панели, расположенной слева.
Вы можете добавить в шаблон:
- Текстовое поле
- Прямоугольник, круг
- Линию
- Картинку
- Таблицу
- Видео

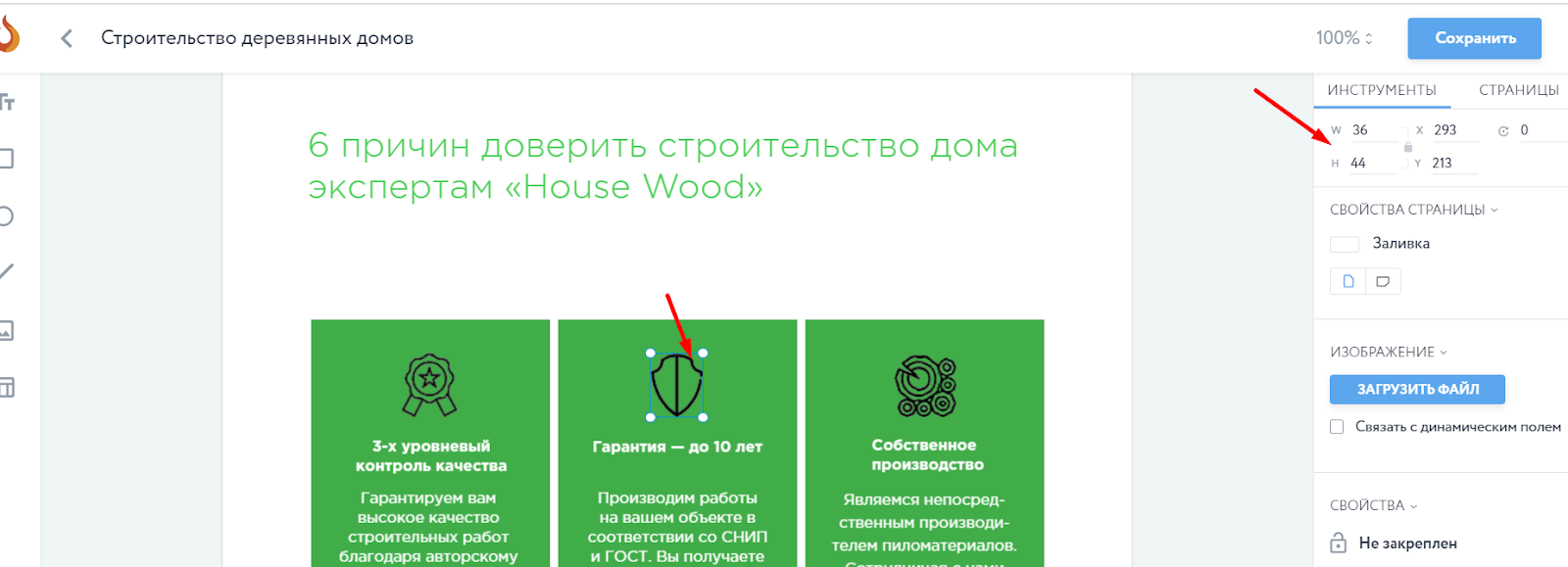
Чтобы изменить размеры элемента, кликните на него один раз левой кнопкой мыши, чтобы выделить, а затем вводите данные в панели справа. Или просто потяните за угол элемента мышкой.

Для редактирования изображения кликните на него два раза левой кнопкой мыши, чтобы загрузить файл или выбрать из «Галереи» ранее загруженный. Или кликните один раз и нажмите «Загрузить файл» на панели справа.

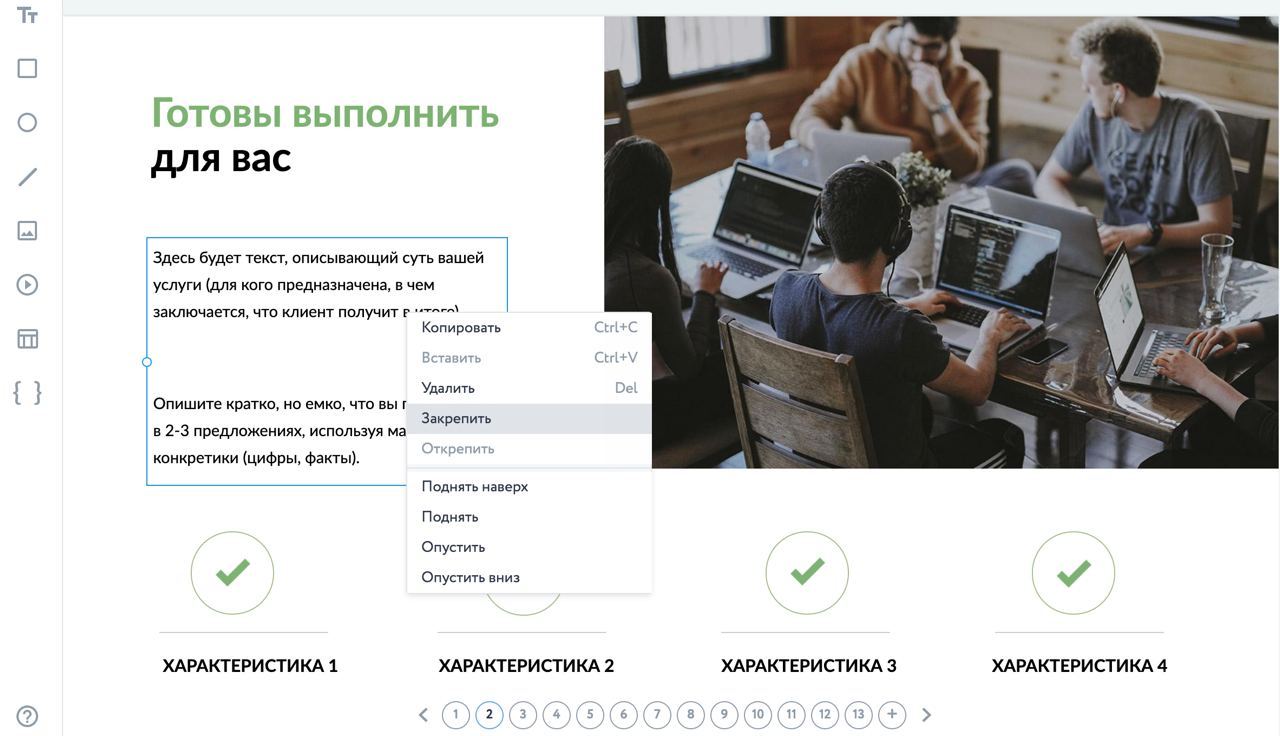
Чтобы копировать, удалить, переместить и закрепить (заблокировать от изменений) элемент кликните на него и выберите нужную команду.

Зачем нужно блокировать элемент?
- Если вы хотите установить изображение в качестве фона и зафиксировать его.
- Если вы хотите расположить на фоне сразу несколько элементов (например, текстовых) и избежать случайного смещения.
Чтобы получить доступ к редактированию, кликните еще раз на элемент и выберите «Открепить».
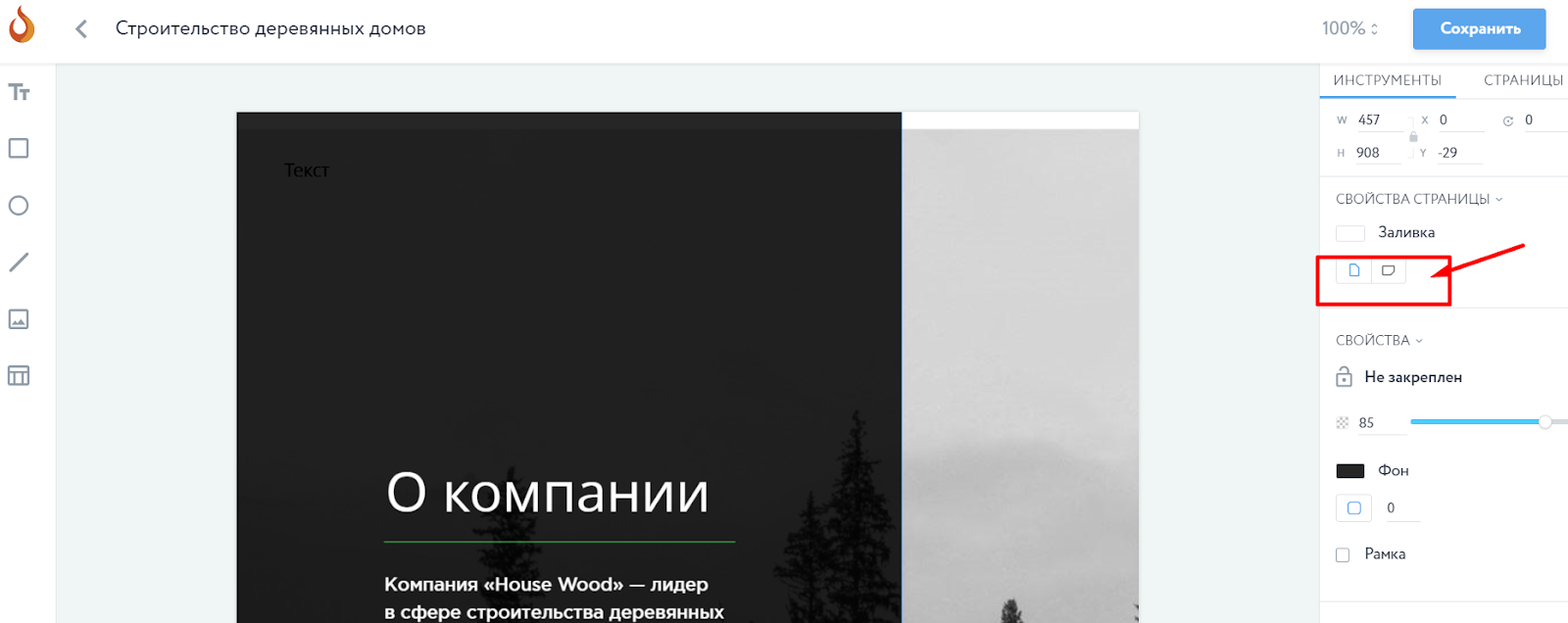
Чтобы изменить ориентацию шаблона на альбомную или книжную выберите иконку на панели справа под «Заливка».

Обратите внимание!
Дизайн готовых шаблонов может искажаться при изменении ориентации.
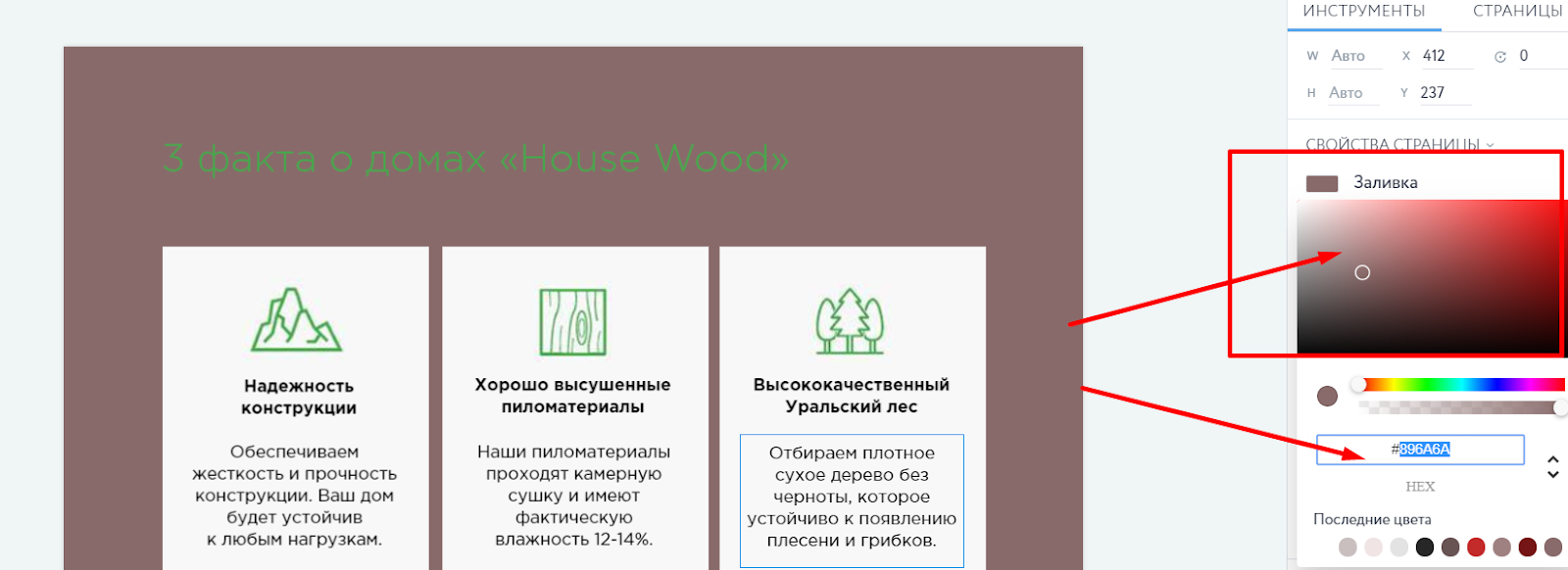
Для того, чтобы установить фоновую заливку КП выберите оттенок левой кнопкой мыши на цветовой палитре или введите код цвета.

Чтобы узнать код цвета, воспользуйтесь специальным сервисом.
- Загрузите в него изображение.
- Выберите левой кнопкой мыши требуемый фрагмент/элемент.
- Скопируйте полученный код цвета.
- Вставьте его в соответствующее поле редактора FireOffer.
